


Eat Now|美食外送平台
Date: 2023.07.06-07.20 (3 weeks)
Role: UI/UX Designer — Visual Desing, Interaction Design, Wireframing, Prototyping
Eat Now|美食外送平台
Date: 2023.07.06-07.20 (3 weeks)
Role: UI/UX Designer — Visual Desing, Interaction Design, Wireframing, Prototyping
Overview
近年來,隨著「宅經濟」的盛行和智慧手機的廣泛應用,外送服務已成為新興產業。特別是美食外送平台,在過去兩年中由於嚴重特殊傳染性肺炎 (COVID-19) 的影響,其 APP 下載量更呈現了三倍的成長。〈引用來源〉
根據 Statista 的報告,全球外賣市場在 2021 年估計為 1110 億美元,預計到 2025 年將達到 1540 億美元。本專案將會根據使用者的問題與需求,設計出讓使用者能夠直觀並快速地搜尋字想要的外送品項並輕鬆選擇符合需求的店家。
Overview
近年來,隨著「宅經濟」的盛行和智慧手機的廣泛應用,外送服務已成為新興產業。特別是美食外送平台,在過去兩年中由於嚴重特殊傳染性肺炎 (COVID-19) 的影響,其 APP 下載量更呈現了三倍的成長。〈引用來源〉
根據 Statista 的報告,全球外賣市場在 2021 年估計為 1110 億美元,預計到 2025 年將達到 1540 億美元。本專案將會根據使用者的問題與需求,設計出讓使用者能夠直觀並快速地搜尋字想要的外送品項並輕鬆選擇符合需求的店家。
Insights into the Users
・
使用者希望能夠透過關鍵字搜尋快速且有效率地找到符合期望的餐廳。
・
使用者會在「餐廳主頁」查看菜單,判斷該選擇哪些餐點。
・
使用者在找店家時,通常心中已經有特定類型的餐飲風格。
Insights into the Users
・
使用者希望能夠透過關鍵字搜尋快速且有效率地找到符合期望的餐廳。
・
使用者會在「餐廳主頁」查看菜單,判斷該選擇哪些餐點。
・
使用者在找店家時,通常心中已經有特定類型的餐飲風格。
Identifying the Target Customers
此專案的目標客群鎖定在 25~45 歲的青壯年族群。他們通常已經有穩定的收入,會因為工作、生活上的繁忙抽不出時間準備三餐,因此不會太在意平台上高於實體店面品項的單價,會以省事、便利、快速為主要訴求。〈數據參考來源〉
目標族群
・
25~45 歲青壯年族群
目標族群
・
25~45 歲青壯年族群
行為
・
因平日工作忙碌沒有太多時間烹飪
・
因天候不佳或交通不便等因素不方便外出
行為
・
因平日工作忙碌沒有太多時間烹飪
・
因天候不佳或交通不便等因素不方便外出
需求與目標
・
不用出門就能取得餐點
・
只需要一台手機就能瀏覽多元的餐點或餐廳
・
節省烹飪時間、尋求便利
需求與目標
・
不用出門就能取得餐點
・
只需要一台手機就能瀏覽多元的餐點或餐廳
・
節省烹飪時間、尋求便利
Understanding What Customers Needs
身為一個消費者,我想要在「Eat Now首頁」查看餐廳資訊,才能判斷該選擇哪間餐廳
身為一個消費者,我想要在「餐廳主頁」查看菜單,才能判斷該選擇哪些餐點
為一個消費者,我想要在「餐點頁面」選擇必填項目和數量,才能把餐點加進購物車
Understanding What Customers Needs
身為一個消費者,我想要在「Eat Now首頁」查看餐廳資訊,才能判斷該選擇哪間餐廳
身為一個消費者,我想要在「餐廳主頁」查看菜單,才能判斷該選擇哪些餐點
為一個消費者,我想要在「餐點頁面」選擇必填項目和數量,才能把餐點加進購物車
Project Goal
如果能在主頁品項分類選擇並提高關鍵字搜尋結果的精確性,讓使用者能更有機會找到合適的店家、前往店家內容頁面確認資訊並訂購餐點。
Project Goal
如果能在主頁品項分類選擇並提高關鍵字搜尋結果的精確性,讓使用者能更有機會找到合適的店家、前往店家內容頁面確認資訊並訂購餐點。
專案範圍
優化整體的搜尋功能及結果頁面,幫助使用者快速找到想要下訂的餐點。
・
搜尋列 UX 選項:讓使用者可以直覺性找到搜尋欄,如:設計更清晰的輸入框、篩選選項和搜尋按鈕。
・
餐點類別選項:讓使用者可以探索特定餐飲類型。
・
篩選排序功能:讓使用者根據初步的搜尋結果做進一步的篩選和排序。
・
搜尋結果內容:呈現更多店家相關資訊讓使用者更容易進行判斷,並且可以快速訂購餐點。
專案範圍
優化整體的搜尋功能及結果頁面,幫助使用者快速找到想要下訂的餐點。
・
搜尋列 UX 選項:讓使用者可以直覺性找到搜尋欄,如:設計更清晰的輸入框、篩選選項和搜尋按鈕。
・
餐點類別選項:讓使用者可以探索特定餐飲類型。
・
篩選排序功能:讓使用者根據初步的搜尋結果做進一步的篩選和排序。
・
搜尋結果內容:呈現更多店家相關資訊讓使用者更容易進行判斷,並且可以快速訂購餐點。
專案範圍
優化整體的搜尋功能及結果頁面,幫助使用者快速找到想要下訂的餐點。
・
搜尋列 UX 選項:讓使用者可以直覺性找到搜尋欄,如:設計更清晰的輸入框、篩選選項和搜尋按鈕。
・
餐點類別選項:讓使用者可以探索特定餐飲類型。
・
篩選排序功能:讓使用者根據初步的搜尋結果做進一步的篩選和排序。
・
搜尋結果內容:呈現更多店家相關資訊讓使用者更容易進行判斷,並且可以快速訂購餐點。
非本次範圍
・
根據使用者過往的搜尋紀錄自動化推薦餐廳
・
餐點加入購物車後等流程
非本次範圍
・
根據使用者過往的搜尋紀錄自動化推薦餐廳
・
餐點加入購物車後等流程
非本次範圍
・
根據使用者過往的搜尋紀錄自動化推薦餐廳
・
餐點加入購物車後等流程
Problem Statement
使用者在平台上花費大量時間尋找符合他們期望餐點的店家
HMW (How might we)
我們如何幫助使用者根據搜尋結果輕鬆判斷該選擇哪些餐廳及餐點?
Problem Statement
使用者在平台上花費大量時間尋找符合他們期望餐點的店家
HMW (How might we)
我們如何幫助使用者根據搜尋結果輕鬆判斷該選擇哪些餐廳及餐點?
Principles
簡潔直觀
對於網站的使用者介面,必須設計出易於使用又好看的界面,讓用戶容易瀏覽和搜尋餐廳特色服務。
簡潔直觀
對於網站的使用者介面,必須設計出易於使用又好看的界面,讓用戶容易瀏覽和搜尋餐廳特色服務。
易於導航
針對網站上不同的功能區域,要有合理的資訊結構,確保客人在網站上會找到他們需要的資訊。
易於導航
針對網站上不同的功能區域,要有合理的資訊結構,確保客人在網站上會找到他們需要的資訊。
清晰明確
如熱門菜色、活動優惠等都要以清楚的方式呈現給客戶看,以激發客人對餐廳的興趣。
清晰明確
如熱門菜色、活動優惠等都要以清楚的方式呈現給客戶看,以激發客人對餐廳的興趣。
Defining User Flows by Mapping Tasks and Creating Wireframes
根據上述的問題描述和目標範圍,我們能夠確立需要製作的主要頁面有哪些,同時也建立了一連串任務的主要流程圖,包括從創建帳號、店家探索、搜尋餐點、選擇餐點等流程。此外,當中也考慮了錯誤操作的警示功能等細節。




接下來,便可基於定義好的主頁,製作網頁版和手機版兩種不同版本的 Wireframes 頁面。
接下來,便可基於定義好的主頁,製作網頁版和手機版兩種不同版本的 Wireframes 頁面。

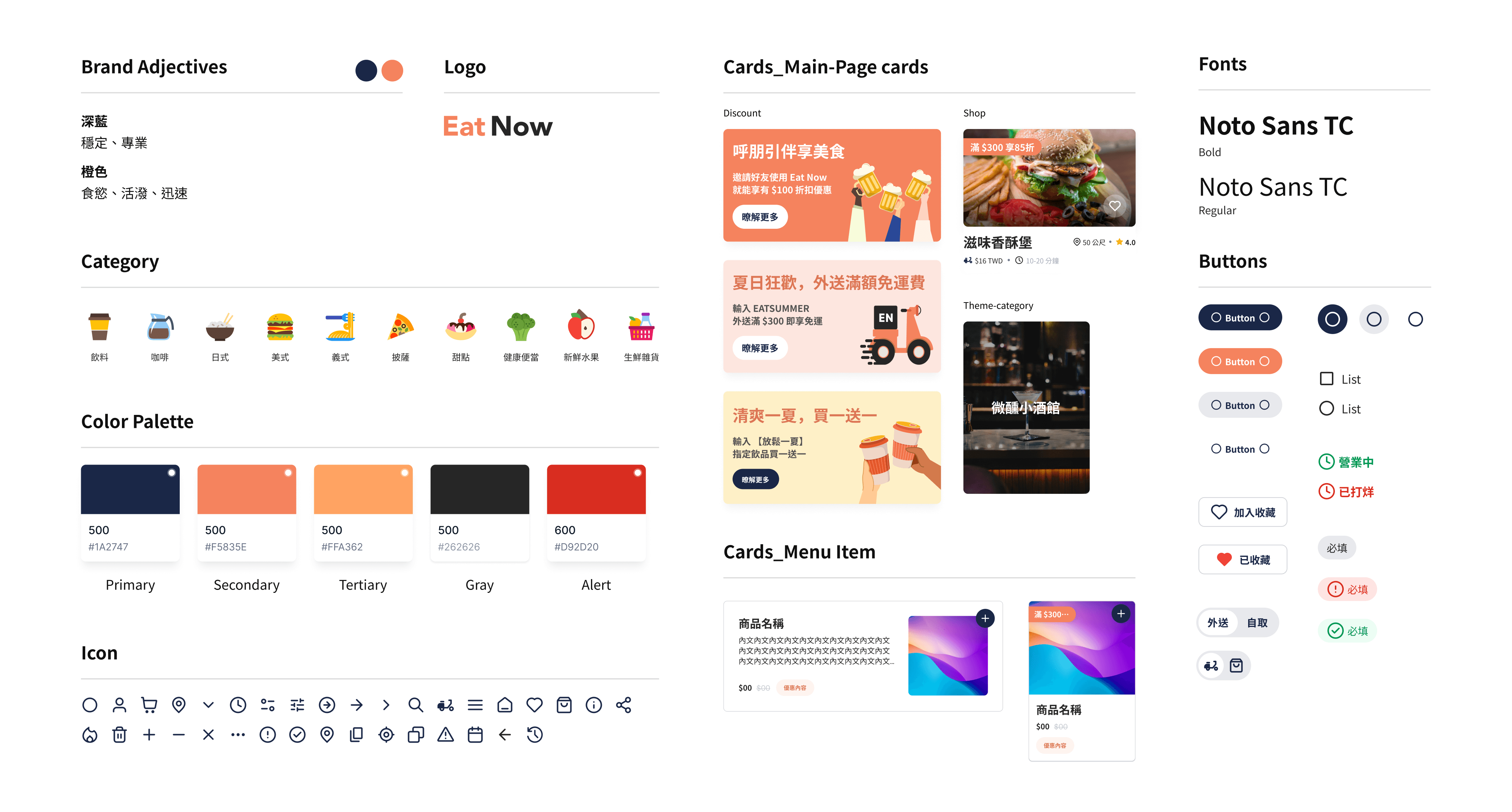
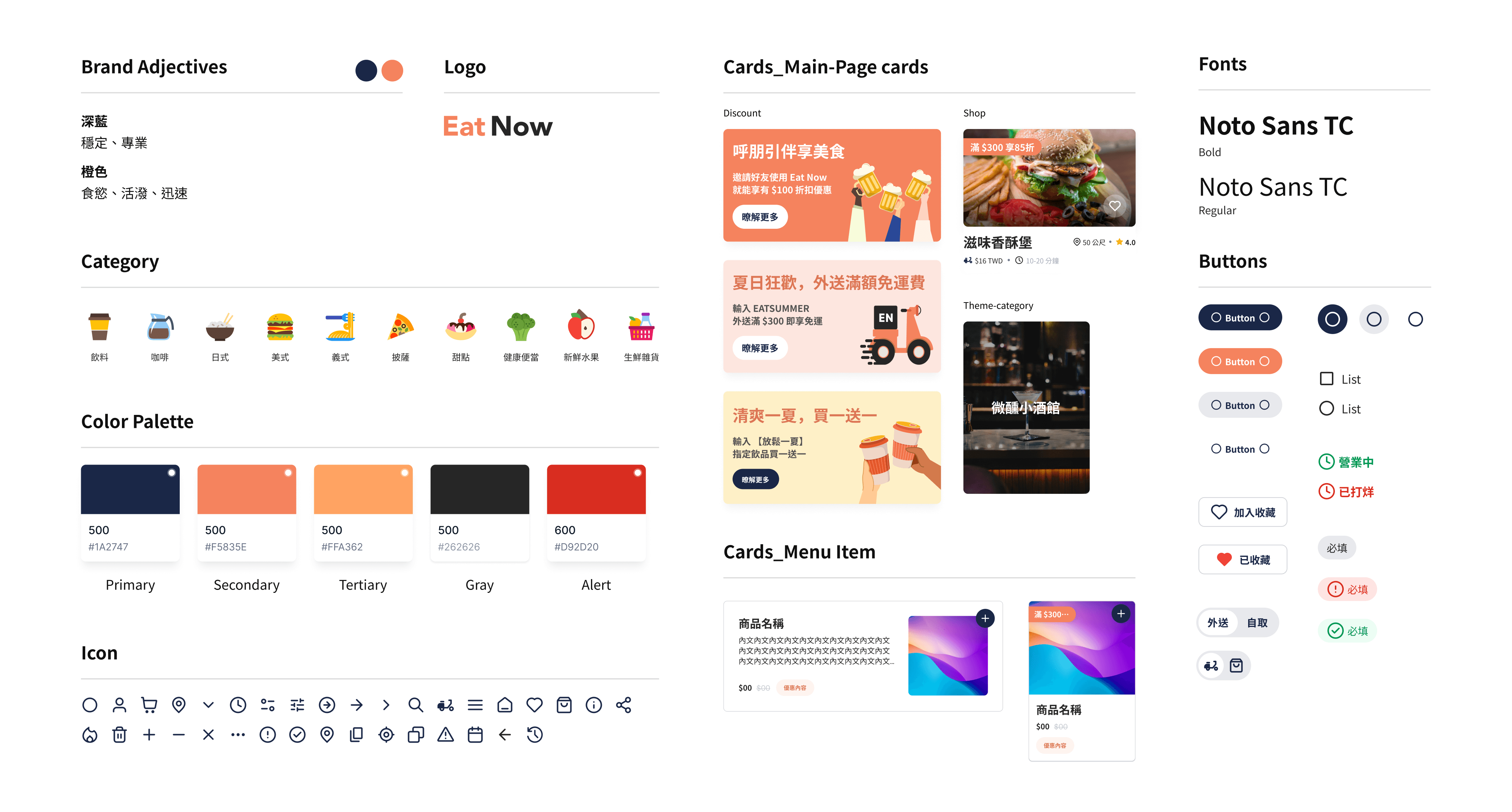
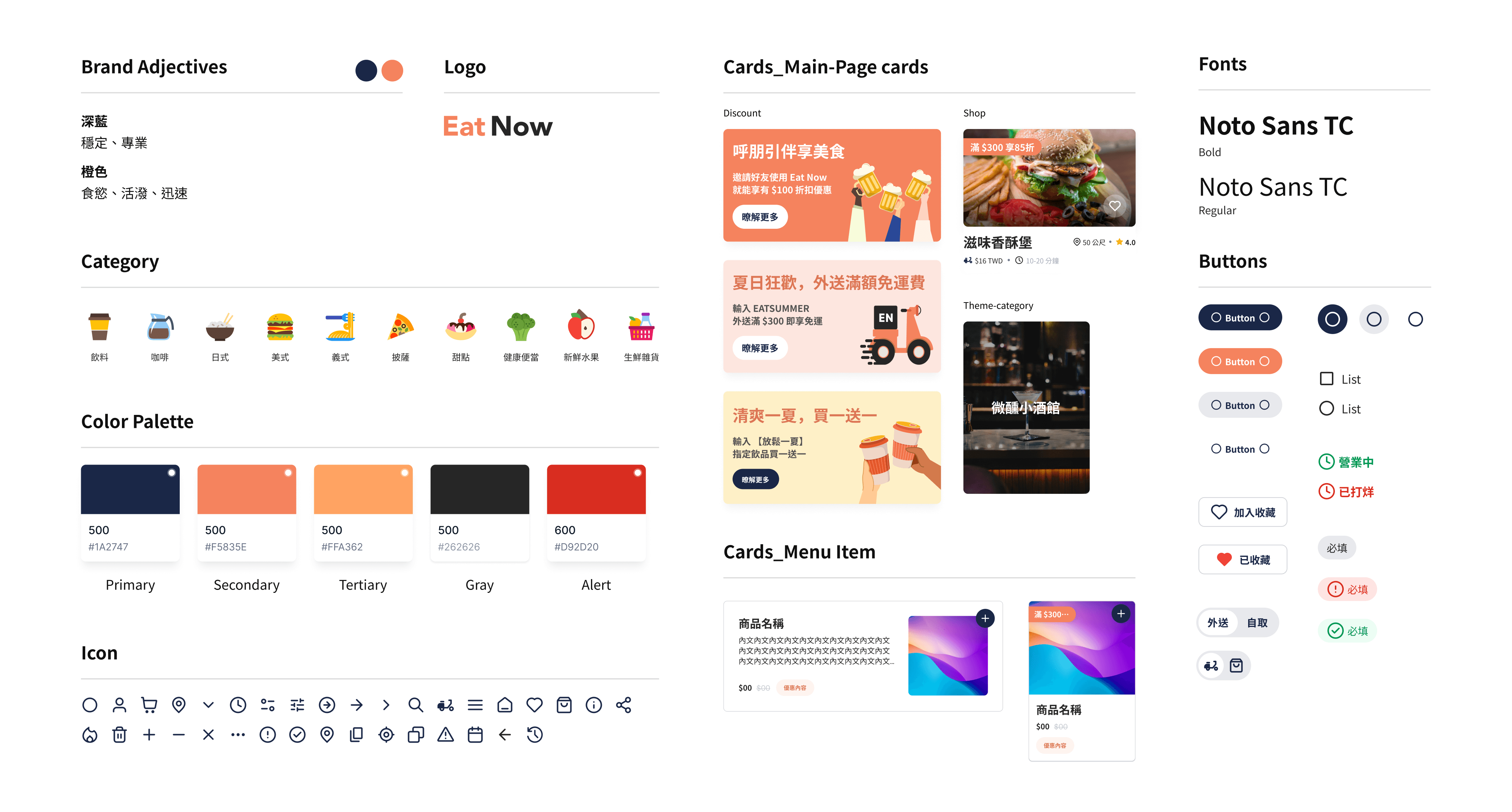
Clarifying Visual Design
Clarifying Visual Design



在 UI 視覺的顏色應用上,為了不讓版面過於雜亂使得店家商品圖片失焦,這裡選用深藍色作為主色調,以突顯平台對於用戶餐點體驗的專業。搭配橙色做輔色點綴,不僅能使整體介面增添活潑的氛圍,也能達到促進食慾的作用。在促銷廣告字卡的呈現上選用了橙、紅、黃三種顏色,讓促銷區塊在主頁上一眼就能吸引使用者的目光。
在 UI 視覺的顏色應用上,為了不讓版面過於雜亂使得店家商品圖片失焦,這裡選用深藍色作為主色調,以突顯平台對於用戶餐點體驗的專業。搭配橙色做輔色點綴,不僅能使整體介面增添活潑的氛圍,也能達到促進食慾的作用。在促銷廣告字卡的呈現上選用了橙、紅、黃三種顏色,讓促銷區塊在主頁上一眼就能吸引使用者的目光。
元件風格
元件風格
圓角設計
「吃飯皇帝大」是台灣人根深柢固的觀念,不只是為了滿足口腹之慾更是為了接下來的活動蓄力。因此使用外送平台作為選擇自己重要一餐的媒介,在 UX 設計中,除了追求方便使用外,更著重於讓使用者在操作上心情能夠輕鬆愉快。所以在元件風格的設計上以較為不死板的圓角為主,希望呈現一個更加親切、舒適的使用者體驗。
圓角設計
「吃飯皇帝大」是台灣人根深柢固的觀念,不只是為了滿足口腹之慾更是為了接下來的活動蓄力。因此使用外送平台作為選擇自己重要一餐的媒介,在 UX 設計中,除了追求方便使用外,更著重於讓使用者在操作上心情能夠輕鬆愉快。所以在元件風格的設計上以較為不死板的圓角為主,希望呈現一個更加親切、舒適的使用者體驗。
Icon 風格
向量插圖:在品項分類篩選區以及促銷廣告字卡的區塊,採用了向量插畫式風格。讓使用者在第一時間直覺地理解圖像所傳達的含義,並更直觀地理解應該如何進行選擇。
簡約線條:為了保持圖示的辨識度,同時不影響介面資訊和其他圖片,這邊採用了較輕盈、簡約的線條風格於如文字區塊、導航列等小部分的應用。
Icon 風格
向量插圖:在品項分類篩選區以及促銷廣告字卡的區塊,採用了向量插畫式風格。讓使用者在第一時間直覺地理解圖像所傳達的含義,並更直觀地理解應該如何進行選擇。
簡約線條:為了保持圖示的辨識度,同時不影響介面資訊和其他圖片,這邊採用了較輕盈、簡約的線條風格於如文字區塊、導航列等小部分的應用。

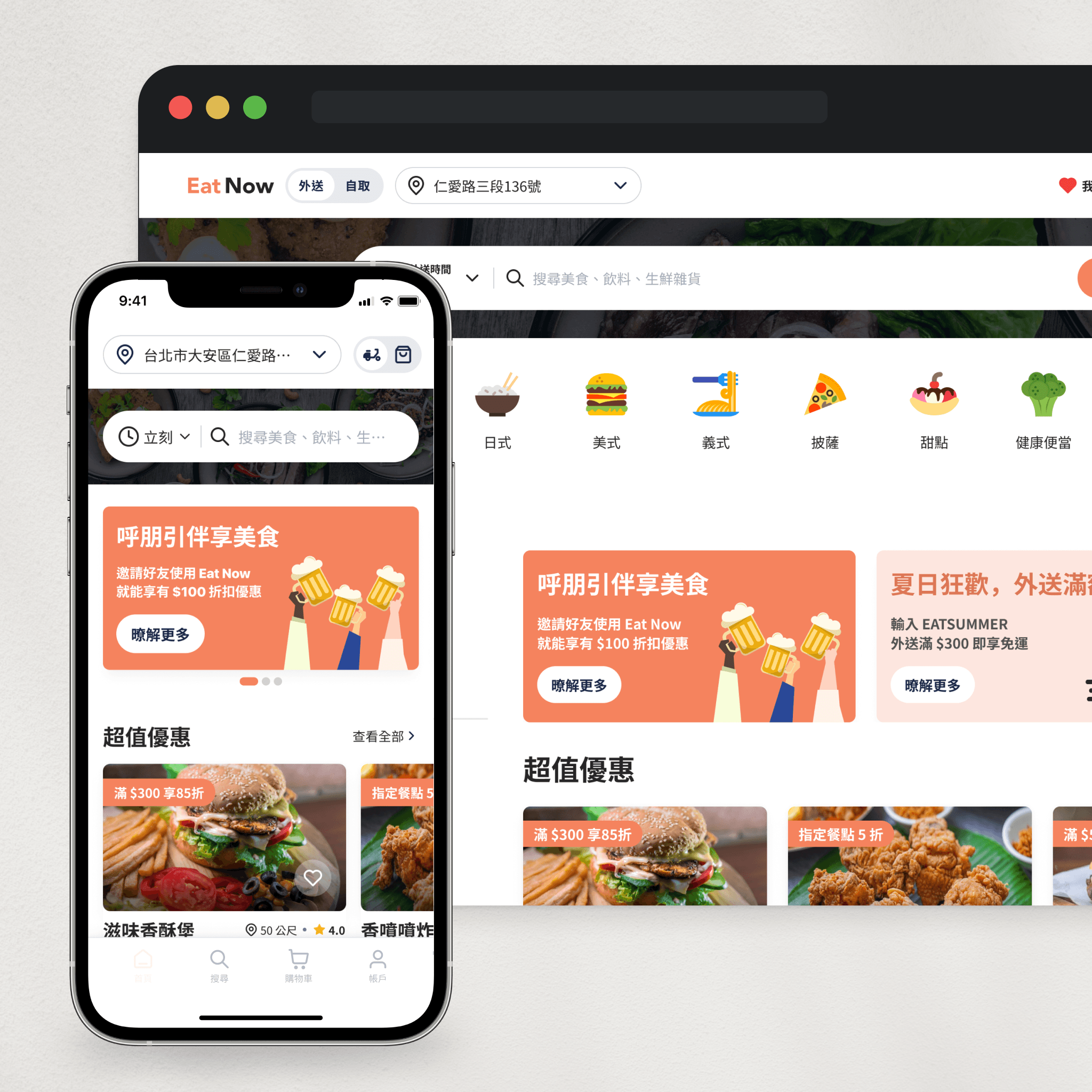
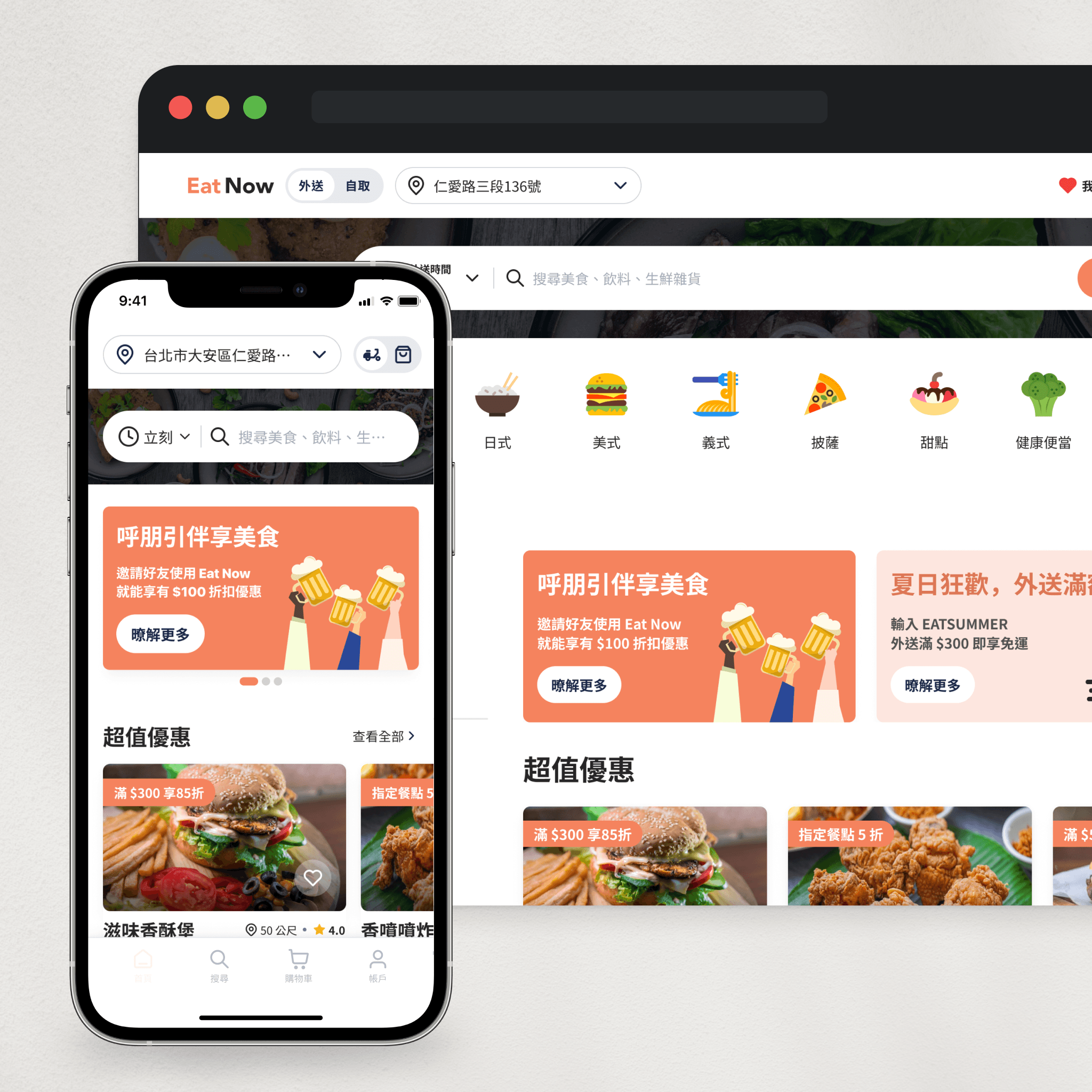
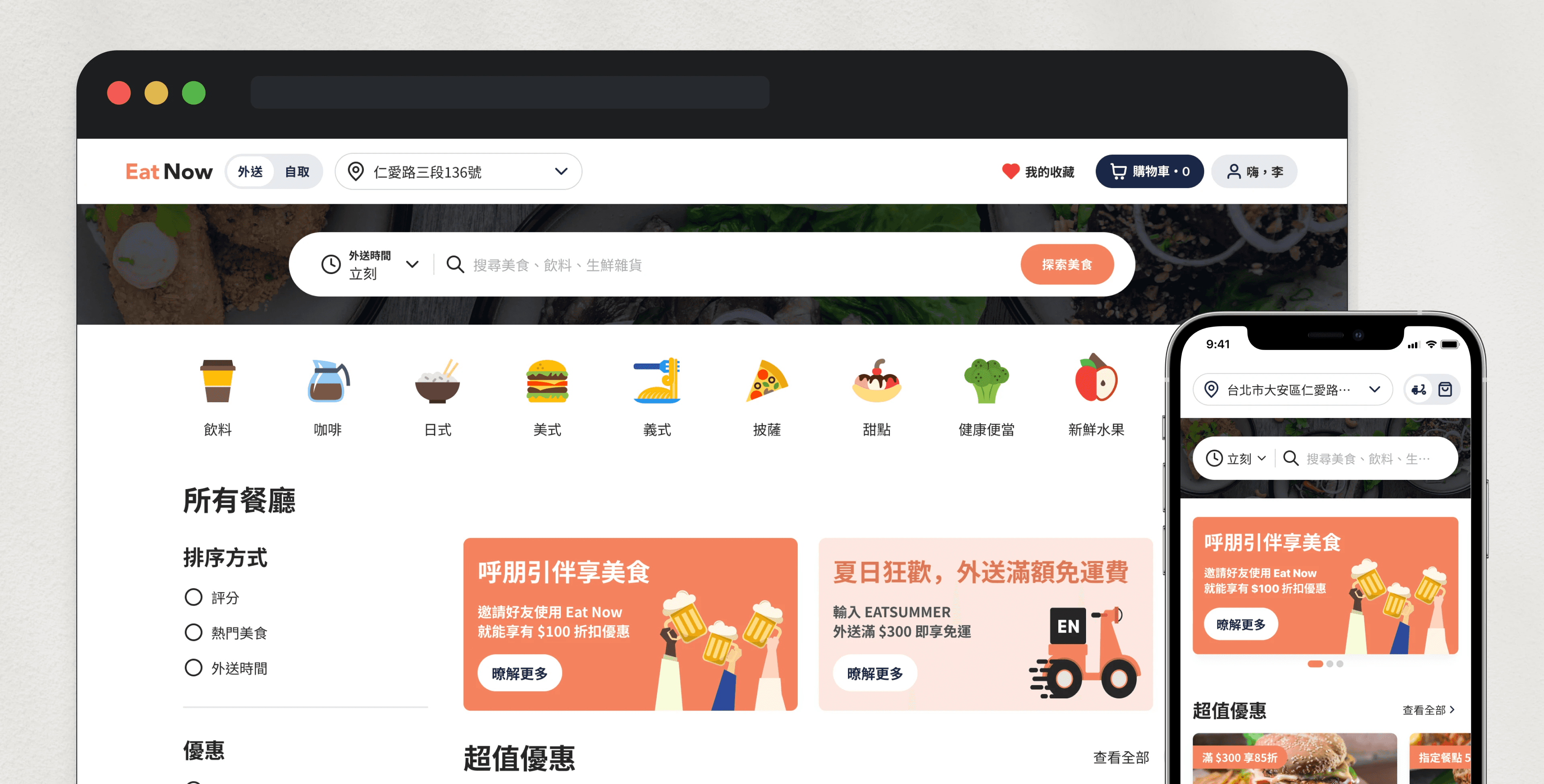
Establishing the UI Mockup for Each Main Page Through Visual Design
由於流程涵蓋許多不同且較為複雜的任務,因此在完成主要頁面設計與各裝置的響應式設計後,又進一步將原本的使用者流程分解為「加入地址/挑選外送時間」、「店家搜尋」以及「登入/註冊」三條路線的原型製作。
<View Address Adding/Time Choosing Flow in Figma>
<View Shop Searching Flow in Figma>
<View Log-in/Registration Flow in Figma>
Establishing the UI Mockup for Each Main Page Through Visual Design
由於流程涵蓋許多不同且較為複雜的任務,因此在完成主要頁面設計與各裝置的響應式設計後,又進一步將原本的使用者流程分解為「加入地址/挑選外送時間」、「店家搜尋」以及「登入/註冊」三條路線的原型製作。
<View Address Adding/Time Choosing Flow in Figma>
<View Shop Searching Flow in Figma>
<View Log-in/Registration Flow in Figma>
Creating a Hi-Fidelity Prototype
最後,將所有流程串連為一個高擬真原型 (Hi-Fidelity Prototype),展現出完整且流暢的使用者體驗。透過這個高擬真原型,能夠讓我們更全面地模擬使用者在平台上的互動,確保每個步驟都能符合預期,並提供極致的使用滿意度。這個過程不僅讓我們能夠驗證設計的可行性,同時也為後續的開發和優化提供了有力的依據。
<View Desktop high-fidelity prototype in Figma>
雖然在該階段我們尚未進行使用者測試,但在初步製作中,已經收到一些針對 UI 細節的有益回饋。例如,清單的線條會導致資訊閱讀上的干擾,卡片比例過於狹長可能會對店家上傳圖片的呈現有所限制等。另外,也有建議關於網頁版的視覺規劃是否可以有其他不同的變化。目前,也已經根據這些建議進行了設計上的優化和修改。這些寶貴的意見使我們更加注重細節,確保最終的產品能夠提供最佳的使用者體驗。
最後,將所有流程串連為一個高擬真原型 (Hi-Fidelity Prototype),展現出完整且流暢的使用者體驗。透過這個高擬真原型,能夠讓我們更全面地模擬使用者在平台上的互動,確保每個步驟都能符合預期,並提供極致的使用滿意度。這個過程不僅讓我們能夠驗證設計的可行性,同時也為後續的開發和優化提供了有力的依據。
雖然在該階段我們尚未進行使用者測試,但在初步製作中,已經收到一些針對 UI 細節的有益回饋。例如,清單的線條會導致資訊閱讀上的干擾,卡片比例過於狹長可能會對店家上傳圖片的呈現有所限制等。另外,也有建議關於網頁版的視覺規劃是否可以有其他不同的變化。目前,也已經根據這些建議進行了設計上的優化和修改。這些寶貴的意見使我們更加注重細節,確保最終的產品能夠提供最佳的使用者體驗。
<View Mobile high-fidelity prototype in Figma>
<View Desktop high-fidelity prototype in Figma>
Conclusion
儘管在使用者分析及測試方面進行地較為有限,但藉由列出一系列的 task flows 並拆解各個任務操作,釐清較為複雜的複數路線,使製作過程更為順暢。同時在階段完成後,也得到許多細節上的回饋,讓我了解有哪些部分需要多加注意。最後,透過編寫 UI 規格書,更進一步瞭解了如何與工程團隊有效溝通及其思考邏輯,確保設計理念和實際實現之間的順暢協作。期許未來的專案製作能夠從這次的經驗中學習,使專案執行更順利。
Conclusion
儘管在使用者分析及測試方面進行地較為有限,但藉由列出一系列的 task flows 並拆解各個任務操作,釐清較為複雜的複數路線,使製作過程更為順暢。同時在階段完成後,也得到許多細節上的回饋,讓我了解有哪些部分需要多加注意。最後,透過編寫 UI 規格書,更進一步瞭解了如何與工程團隊有效溝通及其思考邏輯,確保設計理念和實際實現之間的順暢協作。期許未來的專案製作能夠從這次的經驗中學習,使專案執行更順利。